1. Konsep Framework dalam Aplikasi Berbasis Framework Framework sebagai suatu kumpulan fungsi (libraries) atau dapat istilahkan sebagai koleksi/ kumpulan potongan program yang disusun atau diorganisasikan sedemikian rupa sehingga dapat digunakan untuk membantu membuat aplikasi yang utuh tanpa harus membuat semua kodenya dari awal. a. Jenis Framework - Berbasis Desktop : Untuk membangun aplikasi berbasis dekstop - Berbasis Websites : Untuk membangun aplikasi berbasis web b. Fungsi Framework 1) Membantu para developer dalam perencanaan, pembuatan, dan pemeliharaan sebuah aplikasi. 2) Mempercepat proses pembuatan aplikasi, baik itu aplikasi berbasis desktop, mobile, ataupun web. 3) Aplikasi yang dihasilkan menjadi lebih stabil dan andal. Hal ini dikarenakan Framework sudah melalui proses uji, baik stabilitas maupun keandalannya. 4) Memiliki tingkat keamanan yang lebih. Hal ini dikarenakan Framework telah mengantisipasi celah-celah ke...
Langkah langkah dalam membuat website
- Dapatkan link
- X
- Aplikasi Lainnya
Penjelasan tentang website
Langkah pertama adalah membuat kerangka website/Wireframe. Wireframe sendiri berguna untuk memudahkan kita dalam mendesain sebuah website.Membuat Wireframe tidak perlu bagus yang terpenting wireframe tersebut dapat mencakup semua isi website.
Pengertian Website
Website adalah halaman informasi yang di sediakan melalui internet yang dapat diakses keseluruh dunia selama masih terhubung atau terkoneksi dengan internet.Website juga seringkali dijadikan tempat untuk mempromosikan barang atau jasa yang tidak perlu langsung mendatangkan orang ke suatu wilayah tersebut.
Untuk melihat sebuah website kita membutuhkan browser seperti chrome, firefox dan sejenisnya.Setelah kalian memiliki browser langkah berikutnya yakni menelusuri halaman yang kalian tuju.
Membuat website menggunakan HTML dan CSS
Membuat Kerangka Website
Menginstal text editor
Langkah yang kedua yakni kalian harus menginstal terlebih dahulu aplikasi coding yang ingin digunakan . Aplikasi ini sangatlah penting karena bila kalian tidak memiliki aplikasi nya kalian tidak dapat membuat sebuah website.
Membuat folder baru
Membuat foder ini bisa memudahkan kita untuk menyimpan hasil codingan kita nantinya agar tidak tercampur dengan file lainnya. Folder inilah yang akan menyimpan hasil codingan yang dibuat dan file gambar yang akan digunakan untuk membuat website.
Membuat file index
Buatlah sebuah file dengan nama index.html pada text editor yang sudah diinstal.
<!DOCTYPE html>
<html>
<head>
<title> </title>
</head>
<body>
<header> </header>
<nav> </nav>
<article> </article>
<footer> </footer>
</body>
</html>title ; isikan judul untuk nama file tersebut
header; untuk membuat judul awal website
nav ; untuk membuat navigasi bar pada website
article ; membuat konten isi dari website yang akan dibuat
footer ; membuat footer bagian bawah website
Membuat File style
Setelah membuat file index.html selanjutkan kalian dapat membuat file dengan nama style.css pada text editor yang sama dan tentunya juga pada folder yang sama pula. Dalam file style.css ini kita isikan dengan deskripsi dari file index.html yang berisikan spesifikasinya dari header, navbar, konten, dan juga footer.
body {
font-family: bold italic;
background: #A3CC7A;
padding: 0;
margin:0;
}
.container {
width: 100%;
height: auto;
background: white;
margin:auto;
margin-top: 15px;
padding-bottom: 5px;
}
.logo {
font-size: 350px;
padding: 30px 0 30px 10px;
}
nav ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #8DBC5D;
border: 1px solid gainsboro;
}
nav li {
float: left;
}
nav li a {
display: inline-block;
color:#ffffff;
text-align: center;
padding: 14px 15px;
text-decoration: none;
}
nav li a:hover {
opacity:0.9;
background-color: #3385ff;
}
article {
width: 98.8%;
height: auto;
border-radius: 3px;
margin: 5px 5px 5px 5px;
border: 1px solid gainsboro;
clear: both;
}
article p {
padding: 5px 6px 5px 5px;
line-height: 1.5;
}
article
.konten {
width: 23.5%;
height: auto;
margin: 5px 5px 5px 5px;
border-radius: 3px;
border: 1px solid gainsboro;
float: left;
}
article .isi {
width: 98.5%;
height: auto;
margin: 5px 5px 5px 5px;
border-radius: 3px;
border: 1px solid gainsboro;
float: left;
}
article .isi .judul {
font-size: 300px;
margin-bottom: 10px;
margin-left: 10px;
margin-top: 10px;
}
article .isi p {
margin-top: 0;
}
article .isi img {
float: left;
margin: 5px 5px 5px 5px;
}
article .konten img {
width: 95.8%;
height: 150px;
margin: 5px 5px 5px 5px;
}
article .konten:hover {
opacity:0.9;
}
article .konten .judul a {
margin-left: 5px;
text-decoration: none;
font-size: 250px;
color:#020101;
}
article .konten a:hover {
opacity:0.9;
}
footer {
clear: both;
width: 98.8%;
height: auto;
text-align: center;
margin: 5px 5px 5px 5px;
border-radius: 3px;
border-bottom: 1px solid gainsboro;
padding-top: 15px;
padding-bottom: 15px;
}Coding diatas hanyalah refrensi dalam membuat file style .css selebihnya kalian dapat menyesuaikan sesuai dengan website yang kalian inginkan.
Hubungkan file CSS dengan file html
Langkah terakhir ini juga tidak kalah penting dengan langkah-langkah sebelumnya. Karena, jika kedua file tersebut belum dihubungkan maka program yang ada di file css tidak akan berjalan jika file html dijalankan. Untuk menghubungkan kedua file tersebut caranya cukup mudah.
<link rel="stylesheet" href="style.css">Cukup kalian tambahkan code seperti itu di bagian head pada file index, maka kedua file tersebut akan terhubung. Untuk membuat file lainnya untuk isi konten, kalian cukup ikuti langkah-langkah seperti membuat file index.html di atas. Sekian tutorial yang dapat saya sampaikan, kurang dan lebihnya mohon maaf. Terimakasih, semoga membantu.
- Dapatkan link
- X
- Aplikasi Lainnya
Postingan populer dari blog ini
Operasi Aritmatika
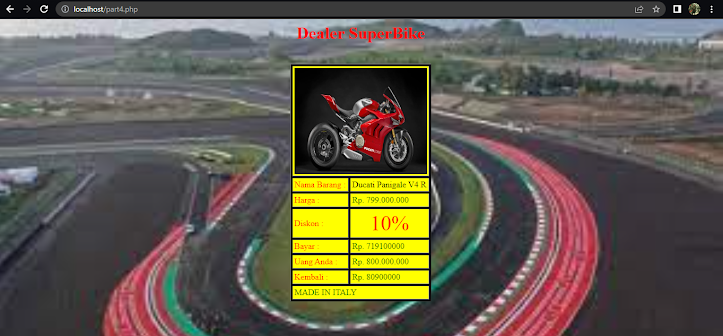
pacekomputer145.blogspot.com <?php $harga = 799000000; $diskon = 799000000 * 0.1; $bayar = $harga - $diskon; $kembali = 800000000 - $bayar; ?> <html> <head> <title> penjualan produk </title> <style type="text/css"> body{ background-image: background-size: 100%; font-family: roboto; } h1{ color: red; } tr{ background-color: yellow; } table{ background-color: black; } .harga p{ color: green; } .judul{ color: red; } .namabarang p{ color: black; } .diskon p{ color: red; font-size: 40px; text-align: center; } </style> </head> <body> <h1 align="middle"> Dealer SuperBike </h1> <br> <table color="blue" border="1" cellpadding="3" cellspacing= "3" align="center" > <tr> <td colspan="2"><img src="ducati.jpg" width="250px" height="200px"></td> </tr> ...
Membuat Aplikasi Dari Pemula Menjadi Suhu
index.php <?php // Koneksikan dengan database require "function.php"; $user = query("SELECT * FROM praktek1 ORDER BY id DESC"); ?> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>PHP Dasar 1</title> </head> <!-- style="padding: 5px; text-decoration: none; border: 2px solid black; background-color: black; color: #fff; border-radius: 5px;" --> <body> <h1>Daftar Siswa</h1> <a href="tambah.php">Tambah data siswa</a> <br><br> <table border="1" cellpadding="10" cellspacing="0"> <tr> <th>No.</th> <th>Nama</t...




Komentar
Posting Komentar