1. Konsep Framework dalam Aplikasi Berbasis Framework Framework sebagai suatu kumpulan fungsi (libraries) atau dapat istilahkan sebagai koleksi/ kumpulan potongan program yang disusun atau diorganisasikan sedemikian rupa sehingga dapat digunakan untuk membantu membuat aplikasi yang utuh tanpa harus membuat semua kodenya dari awal. a. Jenis Framework - Berbasis Desktop : Untuk membangun aplikasi berbasis dekstop - Berbasis Websites : Untuk membangun aplikasi berbasis web b. Fungsi Framework 1) Membantu para developer dalam perencanaan, pembuatan, dan pemeliharaan sebuah aplikasi. 2) Mempercepat proses pembuatan aplikasi, baik itu aplikasi berbasis desktop, mobile, ataupun web. 3) Aplikasi yang dihasilkan menjadi lebih stabil dan andal. Hal ini dikarenakan Framework sudah melalui proses uji, baik stabilitas maupun keandalannya. 4) Memiliki tingkat keamanan yang lebih. Hal ini dikarenakan Framework telah mengantisipasi celah-celah ke...
pwdpb 2
- Dapatkan link
- X
- Aplikasi Lainnya
BAB 4STYLE HALAMAN WEB DAN CLIENT SIDE SCRIPTING
A. STYLE PADA HALAMAN WEB
BAB 4
STYLE HALAMAN WEB DAN CLIENT SIDE SCRIPTING
A. STYLE PADA HALAMAN WEB
1. Konsep layout dalam Halaman Web
a. Elemen Header
Elemen jenis ini berisi judul dan penjelasan lain dokumen.
b. Elemen Navigation
Elemen jenis ini memberikan akses navigasi ke halaman-halaman lain dalam web.
c. Elemen Sidebar
- Dapatkan link
- X
- Aplikasi Lainnya
Postingan populer dari blog ini
Operasi Aritmatika
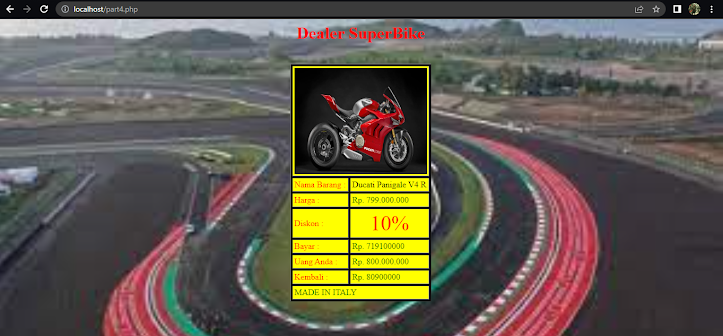
pacekomputer145.blogspot.com <?php $harga = 799000000; $diskon = 799000000 * 0.1; $bayar = $harga - $diskon; $kembali = 800000000 - $bayar; ?> <html> <head> <title> penjualan produk </title> <style type="text/css"> body{ background-image: background-size: 100%; font-family: roboto; } h1{ color: red; } tr{ background-color: yellow; } table{ background-color: black; } .harga p{ color: green; } .judul{ color: red; } .namabarang p{ color: black; } .diskon p{ color: red; font-size: 40px; text-align: center; } </style> </head> <body> <h1 align="middle"> Dealer SuperBike </h1> <br> <table color="blue" border="1" cellpadding="3" cellspacing= "3" align="center" > <tr> <td colspan="2"><img src="ducati.jpg" width="250px" height="200px"></td> </tr> ...
Membuat Aplikasi Dari Pemula Menjadi Suhu
index.php <?php // Koneksikan dengan database require "function.php"; $user = query("SELECT * FROM praktek1 ORDER BY id DESC"); ?> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>PHP Dasar 1</title> </head> <!-- style="padding: 5px; text-decoration: none; border: 2px solid black; background-color: black; color: #fff; border-radius: 5px;" --> <body> <h1>Daftar Siswa</h1> <a href="tambah.php">Tambah data siswa</a> <br><br> <table border="1" cellpadding="10" cellspacing="0"> <tr> <th>No.</th> <th>Nama</t...


Komentar
Posting Komentar