1. Konsep Framework dalam Aplikasi Berbasis Framework Framework sebagai suatu kumpulan fungsi (libraries) atau dapat istilahkan sebagai koleksi/ kumpulan potongan program yang disusun atau diorganisasikan sedemikian rupa sehingga dapat digunakan untuk membantu membuat aplikasi yang utuh tanpa harus membuat semua kodenya dari awal. a. Jenis Framework - Berbasis Desktop : Untuk membangun aplikasi berbasis dekstop - Berbasis Websites : Untuk membangun aplikasi berbasis web b. Fungsi Framework 1) Membantu para developer dalam perencanaan, pembuatan, dan pemeliharaan sebuah aplikasi. 2) Mempercepat proses pembuatan aplikasi, baik itu aplikasi berbasis desktop, mobile, ataupun web. 3) Aplikasi yang dihasilkan menjadi lebih stabil dan andal. Hal ini dikarenakan Framework sudah melalui proses uji, baik stabilitas maupun keandalannya. 4) Memiliki tingkat keamanan yang lebih. Hal ini dikarenakan Framework telah mengantisipasi celah-celah ke...
Praktek 4
- Dapatkan link
- X
- Aplikasi Lainnya
index.php
<?php
// Koneksikan dengan database
require "function.php";
$user = query("SELECT * FROM praktek4 ORDER BY id DESC");
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>PHP Dasar 4</title>
</head>
<!-- style="padding: 5px; text-decoration: none; border: 2px solid black; background-color: black; color: #fff; border-radius: 5px;" -->
<body>
<h1>Daftar Siswa</h1>
<a href="tambah.php">Tambah data siswa</a>
<br><br>
<table border="1" cellpadding="10" cellspacing="0">
<tr>
<th>No.</th>
<th>Nama</th>
<th>Hobi</th>
</tr>
<tr>
<?php $i = 1; ?>
<?php foreach( $user as $row ) : ?>
<td><?php echo $i ?></td>
<td><?php echo $row['nama'] ?></td>
<td><?php echo $row['hobi'] ?></td>
</tr>
<?php $i++; ?>
<?php endforeach; ?>
</table>
</body>
</html>
tambah.php
<?php
require "function.php"; // Cek apakah tombol submit sudah ditekan atau belum
if( isset($_POST["submit"]) ) {
// cek apakah data berhasil di tambahkan atau tidak
if( tambah($_POST) > 0 ) {
echo "<script>
alert('Data berhasil ditambahkan!');
document.location.href = 'index.php';
</script>";
} else {
echo "<script>
alert('Data gagal ditambahkan!');
document.location.href = 'index.php';
</script>";
}
}
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Tambah Data Siswa</title>
</head>
<body>
<h1>Tambah Data Siswa</h1>
<form action="" method="post">
<ul>
<li>
<label for="nama">Nama : </label>
<input type="text" name="nama" id="nama" autocomplete="off" required>
</li>
<li>
<label for="hobi">Hobi : </label>
<input type="checkbox" name="hobi[]" id="hobi" value="Mekanik">Mekanik
<input type="checkbox" name="hobi[]" id="hobi" value="Programer">Programer
<input type="checkbox" name="hobi[]" id="hobi" value="gamers">Gammers
</li>
<br>
<li>
<button type="submit" name="submit">Tambah data!</button>
</li>
</ul>
</form>
</body>
</html>
function.php
<?php
$koneksi = mysqli_connect("localhost","root","","anto_praktek1") ;
function query($query){
global $koneksi;
$result = mysqli_query($koneksi ,$query);
$rows = [];
while( $row = mysqli_fetch_assoc($result)) {
$rows[] = $row;
}
return $rows;
}
function tambah($data){
global $koneksi;
$nama = $data["nama"];
$hobi = $data["hobi"];
$value = implode(",", $hobi);
$query = "INSERT INTO praktek4
VALUES
('', '$nama','$value')";
mysqli_query($koneksi, $query);
return mysqli_affected_rows($koneksi);
}
?>
hasil;
-----------------------------------------------------------------------------------------------------------------------------
- Dapatkan link
- X
- Aplikasi Lainnya
Postingan populer dari blog ini
Operasi Aritmatika
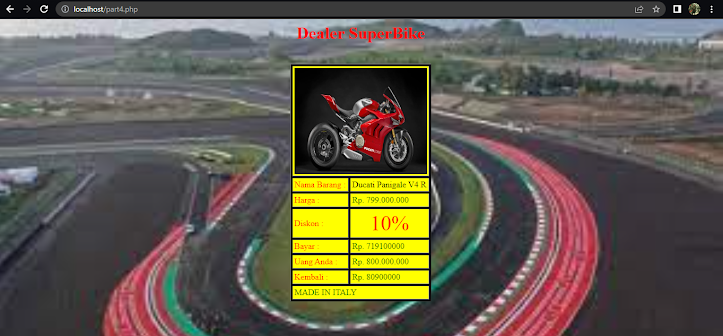
pacekomputer145.blogspot.com <?php $harga = 799000000; $diskon = 799000000 * 0.1; $bayar = $harga - $diskon; $kembali = 800000000 - $bayar; ?> <html> <head> <title> penjualan produk </title> <style type="text/css"> body{ background-image: background-size: 100%; font-family: roboto; } h1{ color: red; } tr{ background-color: yellow; } table{ background-color: black; } .harga p{ color: green; } .judul{ color: red; } .namabarang p{ color: black; } .diskon p{ color: red; font-size: 40px; text-align: center; } </style> </head> <body> <h1 align="middle"> Dealer SuperBike </h1> <br> <table color="blue" border="1" cellpadding="3" cellspacing= "3" align="center" > <tr> <td colspan="2"><img src="ducati.jpg" width="250px" height="200px"></td> </tr> ...
Membuat Aplikasi Dari Pemula Menjadi Suhu
index.php <?php // Koneksikan dengan database require "function.php"; $user = query("SELECT * FROM praktek1 ORDER BY id DESC"); ?> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>PHP Dasar 1</title> </head> <!-- style="padding: 5px; text-decoration: none; border: 2px solid black; background-color: black; color: #fff; border-radius: 5px;" --> <body> <h1>Daftar Siswa</h1> <a href="tambah.php">Tambah data siswa</a> <br><br> <table border="1" cellpadding="10" cellspacing="0"> <tr> <th>No.</th> <th>Nama</t...




Komentar
Posting Komentar